Site: https://nextgenwar.info
version: ghost 3.41.3
OS: ubuntu 18.04
node: 12.18.0
mysql: 14.14 distrib 5.7.30
browser: chrome, firefox
Issue:
Basic premise of my blog is I write a lot of defense and technology related stuff (all but one post is currently in draft; not relevant). I use a ton of acronyms and have a huge acronyms page. I wrote a script on my side that converts the table from that page (good ol’ HTML) to a simple jQuery.
In my code injection, anytime there’s a link inserted to my own acronyms page, I add a class name (acroLink.acroLink-xxx) where xxx is the same as the ID in the acronyms page; in this respect, my JS is able to programmatically create the class name for the anchor tag based on the URL destination, and this part works fine. I then have the properties inserted like so:
$(document).ready(function(){
$(‘a.acroLink.acroLink-ACC’).prop(‘title’, ‘Air Combat Command’); var myTitle = $(‘a.acroLink.acroLink-ACC’).prop(‘title’);
});
Except instead of just ACC, I have over 700 of them.
When I put this code in “Code Injection” it works fine. It gives me a title property in the anchor tag that renders perfectly. However, adding all 700 isn’t possible (too big for the data restrictions in code injection).
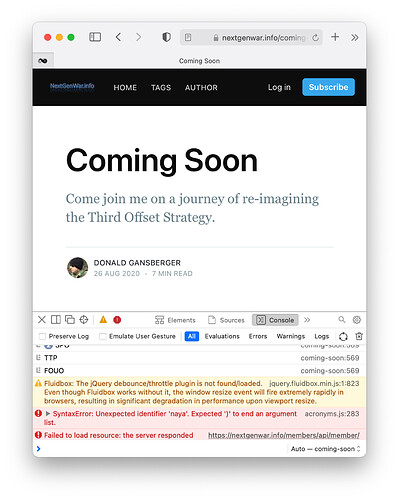
When I put this in a .js file (assets/js/acronyms.js or assets/built/acronyms.js), and either add a reference in default.hbs, or a script reference in Code Injection, it doesn’t render the title property in the anchor tag, but the files are visible (https://nextgenwar.info/assets/js/acronyms.js).
I regularly add to the acronym list, and when I do, it’s easy for me to update the .js files. Is there some reason why the code isn’t executing from the js file? I’ve verified the reference comes after the jQuery lib reference. And it works in Code Injection… So why not from the .js?