I am working on customizing one of the default themes and I’m seeing something strange.
When I use {{tags}} in my post.hbs, I get what I expect, all of the public tags. However. if I do:
{{#each tags}}
<a class="gh-article-tag" href="{{this.url}}" style="--tag-color: {{this.accent_color}}">{{this.name}}</a>
{{/each}}
I am getting back public AND internal tags. Any way to add a visibility filter when using tags in a loop like this. I tried
{{#each tags visibility="public"}}
but it did not have any affect. Here’s the actual code. For debugging I added {{tags}} and I’ve added {{this.visibility}} inside the loop. My end goal is to only have the loop.
<div class="all-tags">
{{tags}}
<hr />
{{#each tags visibility="public"}}
{{this.visibility}}
<a class="gh-article-tag" href="{{this.url}}" style="--tag-color: {{this.accent_color}}">{{this.name}}</a>
{{/each}}
</div>
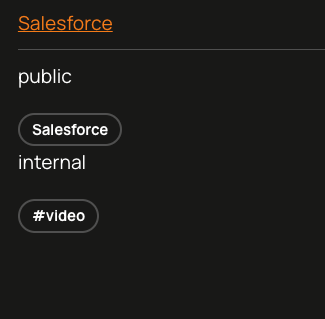
and here’s how it looks. You can see above the <hr> tag, is {{tags}} and below the <hr> is where I am looping over {{tags}}