Ian_R
September 15, 2023, 2:57pm
1
Hey - I’ve managed to get up and running with collections. So now I’m able to add multiple collections and get it to display the posts that I want - yay!!
My question is this:
With only 1 ‘homepage’, the hero title & text can be easily updated from inside the Ghost Admin.
However, if I now want to do the same but have a different one for each ‘collection’, I’m struggling to find where I would update that information .
so for example, if I had these 3 hypothetical pages:
/collection-1 (podcasts)
And I wanted each of them to use the same template, but to display different ‘hero/header’ text: eg
collection 1: “Welcome to our podcasts - new shows broadcast every day”
How would this be done?
Can you share your routes.yaml file so we can better see how your routes are setup to use collections?
1 Like
Ian_R
September 15, 2023, 8:20pm
3
sure
routes:
collections:
/getting-started/:
permalink: /getting-started/{slug}/
template: custom-collection-podcast
filter: primary_tag:getting-started
data: tag.getting-started
/podcast/:
permalink: /podcast/{slug}/
template: podcast
filter: primary_tag:podcast
data: tag.podcast
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
Ian_R
September 15, 2023, 9:03pm
4
Just looking through all of the files - if I was to edit this, would that work?
(i.e. change ‘site-title’ to something to reflect the ‘collection / primary_tag’?)
That way, if I had 10 ‘collections’, would each of the H1 headers on the 10 x collection LPs pick up the collection or primary tag name (eg podcast, travel, food, money, destinations etc)
Like @Ian_R said, you could just edit the HTML of your custom podcast and getting started templates to add the image and header text you want there.
Ian_R
September 16, 2023, 12:18pm
6
Spent the morning tweaking & testing bit by bit in my local ghost install (highly recommended) - I seem to have got it all working pretty much how I wanted
1 Like
Hi @Ian_R and @markstos ,
Please share how to do this in more details. I just created a collection page but it does not look really good:
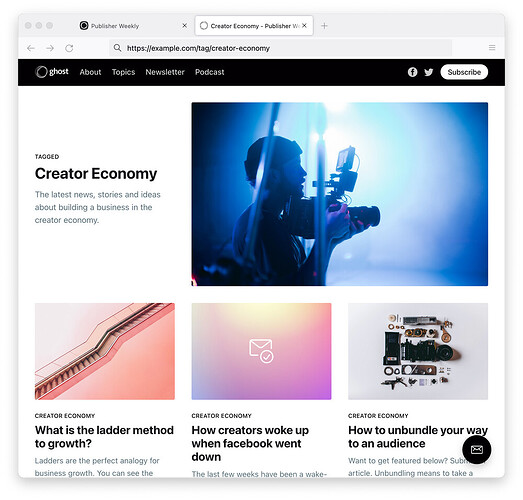
I want to change the title and, if possible, to add a bigger cover image. In fact, how to make it look like this:
Here is my routes.yaml file:
routes:
collections:
/:
permalink: /{slug}/
template: index
filter: 'tag:-cn'
/cn/:
permalink: /cn/{slug}/
template: index-cn
filter: 'tag:cn'
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/