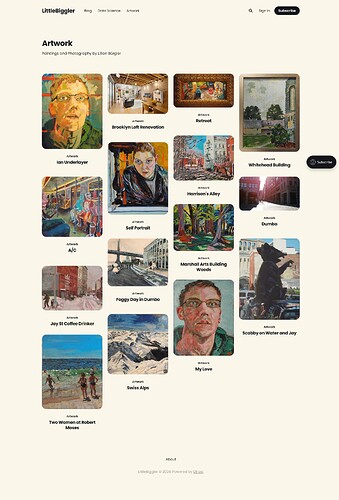
Looking to hire freelancer to help organize my artwork page on my blog into a grid, which arranges horizontal paintings as double wide, and vertical paintings as single wide, and stacks them so that there is minimal negative space between them. This must be a feature that I can later use to upload my photos myself.
Depending on how keen you are to dig a little into CSS, https://masonry.desandro.com/ is what I’ve used in the past and have seen a lot. Very little setup is needed.
Edit: Actually I see you have tried this in the past. May I ask if you ran into issues that kept you from continuing with it as opposed to custom work?
Hi! I did use a theme that employed masonry originally, but it did so across all pages.
Also, it did not allow me to set grid width, so all horizontal paintings were shrunken small.
A lot of my favorite paintings are horizontal, and the way they were shrunken to fit the grid deemphasized them visually.
Do you know of a masonry theme that lets the user manually select how many grid columns a painting will occupy?
The masonry link I posted would. It’s a JavaScript and CSS library. I imagine you would be able to include it in your theme under custom code. The CSS allows you to set settings like you’re looking for. If you need some help, I could test it on Ghost to see how it would work.
Yeah I tried going down that road of doing it myself but I wound up a week into an unintended crash course on front end engineering. I had the site running in docker with the help of my husband who is not a front end engineer and was trying to change stuff in a trial and error fashion, and I was like, I would rather pay someone to help me with this. LOL
Thanks for your response. If you want to quote me something, that would be great. I’ll be reviewing all of the responses here next week so no rush.
Please check the screenshots below, the width of all the posts is the same but somewhat masonry-type layout. This can be done with CSS code modification and additional JavaScript code without the masonry plugin. Column count can also be changed to 3 columns or 2 columns on desktop.
If you are OK with this then I can do this for you.