Hi, I’m trying to install @themeix’s Ghost Dynamic Dropdown and having some issues.
I’m using the most recent version of Ghost and the Casper theme.
I downloaded the repo, unzipped it, and placed ghost-dropdown.css in the theme’s /assets/css folder and ghost-dropdown.js in the /assets/js folder.
I then inserted the following code into the default.hbs scripts section:
<link rel="preload" as="script" href="{{asset "built/ghost-dropdown.js"}}" />
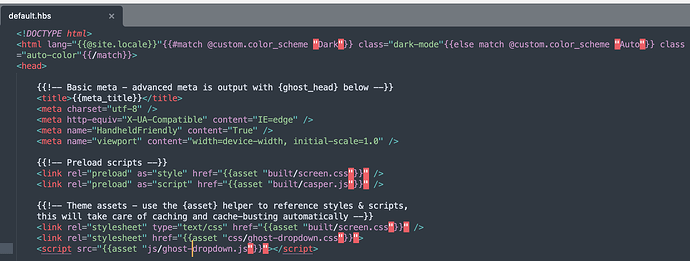
And the below code into the theme assets section:
<link rel="stylesheet" type="text/css" href="{{asset "built/ghost-dropdown.css"}}" />
Then I restarted Ghost, and modified my navigation menu in the Ghost admin panel.
Now, when I open the theme locally, the menu doesn’t show up at all.
Any idea what the fix for this is?
I bet dev tools (F12) shows an error in the console that it can’t find your files.
From memory: Casper has a build step (‘gulp build’ or maybe ‘gulp zip’ that takes the scripts in the assets folder (which might also have to be specified in the gulpfile.js - not sure), makes a built script, and puts it into the built folder. It sounds like what you’re doing doesn’t quite do that.
You can /either/ leave the files in the assets folder and load them with the assets helper from that folder, OR integrate them into the theme’s existing build process, but it looks like you’re trying to do half of each. 
Got it, thanks, @Cathy_Sarisky!
So I should either place the files in the /assets/js & /assets/css folders OR modify the default.hbs file?
If you’re going to link the files separately (as in your example), you should expect the files to be exactly where you put them (not in /built unless you put them there), and to use the asset helper to load them.
If you’re going to run them through the build process, then they’ll get minified and included in the existing css and js files, so you don’t need to load them (but you may need to edit your build script).
Okay, so I placed ghost-dropdown.css in the theme’s /assets/css folder and ghost-dropdown.js in the /assets/js folder.
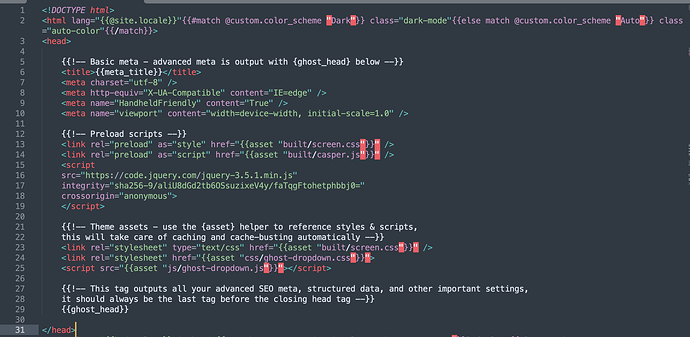
I then modified the theme assets section of default.hbs to look like this:
I’m still not seeing any navigation when the page loads in Chrome. This is the error that dev tools shows:
Uncaught ReferenceError: jQuery is not defined
Thanks again for your help, @Cathy_Sarisky!
Does your theme load jQuery?
I don’t believe so. This is just a modified version of the Casper theme – all I’ve done is tweak some of the CSS.
The code you linked requires jQuery. I /think/ Casper loads jQuery, but it may be loading it later than where you are trying to run your dropdown code. There are a lot of themes out there, and it’s totally possible that I’m mis-remembering.
(You might check default.hbs or the network tab in dev tools to see if you can find a jQuery load.)
It looks like the theme loads jQuery in default.hbs at line 100:
There ya go. So you can load your code after jquery.
Alright, so I moved the jquery script into the head section:
It’s loading in Chrome without an error now but the navigation still won’t show up. Any ideas?
You looked at the directions on the repo? If there are no errors in the console, I’d guess one of your selectors is wrong
So do you have the [has_child] and [subitem] added to the parent and child menu items for the dropdown, in ghost settings > navigation?
If you site is live somewhere, posting a link might help us troubleshoot it.
I do, here’s a screenshot: Imgur: The magic of the Internet
The site isn’t live, I’m just working on the theme locally. Here’s the branch of the repo with what I’ve done so far to implement the dropdown menus: GitHub - adamrice/appliedmmt-theme at dropdown-menus
FYI, it looks like the elements are there, they’re just not visible:
Well, there you go. Unless you’ve changed the example code, it should be has_child, not has-child.
Updated to has_child but the nav bar still isn’t visible