Disclosure: I’m new to all of this CSS, HTML, etc. shenanigans; aside from a private BookStack instance, this is my first venture into any kind of theming.
That being said, I put Casper in the dark my site . It’s a bit of a work in progress, but I thought it was sufficiently done enough for sharing.
Clone of Casper, the default personal blogging theme for Ghost.
The GitHub repo contains a more thorogh readme and usage examples for the features below.
PrismJS is packaged with my custom One Dark theme and the following languages and plugins;
Languages
markup
css
clike
javascript
apacheconf
bash
batch
css-extras
markup-templating
git
handlebars
http
ini
php
json
markdown
django
nginx
sql
powershell
scss
python
rest
sass
yaml
tcl
visual-basic
regex
Plugins
line-highlight
line-numbers
toolbar
highlight-keywords
unescaped-markup
command-line
show-language
copy-to-clipboard
5 custom callout styles (inspired by BookStack callouts ).
<div> can be used to include line-breaks and markdown in the callout; markdown requires a blank space after the <div>.
Generic (white)
Info (🛈 blue)
Success (✓ green)
Warning (
Danger (⯃ red)
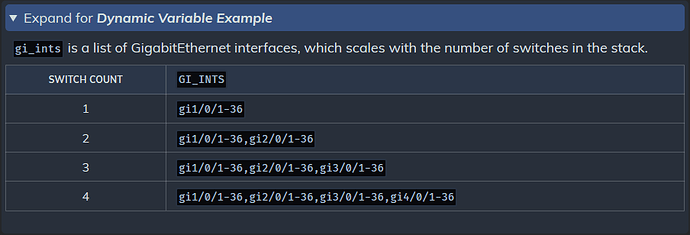
<details> (Accordions)Styling for HTML5 <details> elements, used as accordions.
Closed (default)
Open
Steps TablesCustom format for single column tables outlining process steps.
3 Likes
dana
April 2, 2019, 9:35am
2
This is really nice. Thanks for your hard work and for sharing!
1 Like
Thank you very much, making a lot of changes/tweaks as I learn.
thanks for sharing<pre><code></code></pre>?
To copy, to format, identify the code etc
Are these two plugins enough?
Where can I find them?
@giacomosilli - the code formatting, or syntax highlighting, is provided by PrismJS, which I included in the theme.
Usage details can be found here .
Little bonus is a hack for the command-line plugin that allows multiple prompts to be defined; e.g. different prompt for line 1 versus line 2; see this link for reference.
The first code block is created as follows;
<pre class="command-line language-cisco-nxos" data-prompt="1|NX-OSv#;2|NX-OSv(config)#">
<code>conf
feature nxapi</code></pre>
Hello @derek-shnosh
how are you adding the command-line class in the pre tag and class command-line-prompt in span tag?
@giacomosilli there is an example at the bottom of my previous post.
Additionally, here is a JSfiddle that has a few examples (look at the HTML section).
I see the example, but I meant how to insert classes dynamically, I didn’t just want an example of the markup.
However I saw the example in JSfiddle, it seems a lot simpler my solution with jquery, 3 lines of code.
Apologies, I’m unsure what you’re referring to; can you share an example?
I’m doing something like that to add some tags and classes dynamically.
$( "pre" ).each(function() {
if ($('.language-bash').length > 0) {
$( this ).addClass( "command-line" );
}
});
@neurosatan Thanks for your input/feedback.
That looks like a great utility for modifying the default elements of the Casper theme on a predetermined color palette; but it wouldn’t be a direct match to what has been done with this theme, nor does it include the custom elements that have been added.
I’m definitely going to star the repo and look into it more for other projects though, thanks again.
You did an amazing job here! Do you plan to follow the official Casper updates?
Something like > How to build on top of the Casper theme in Ghost
Cheers!
@pascalandy - Thanks!
I do periodically update my fork from the main Casper project. I put an update in the changelog.md file any time I do this.
1 Like
 orange)
orange)![]()