Today we're introducing native commenting in Ghost, so you can invite your members to participate in community discussions directly on your publication.
After Search, this was one of our most requested features of-all-time, so as well as giving you a first look at the feature, we've included a longer behind the scenes section at the end of this post about how (and why!) this was made.
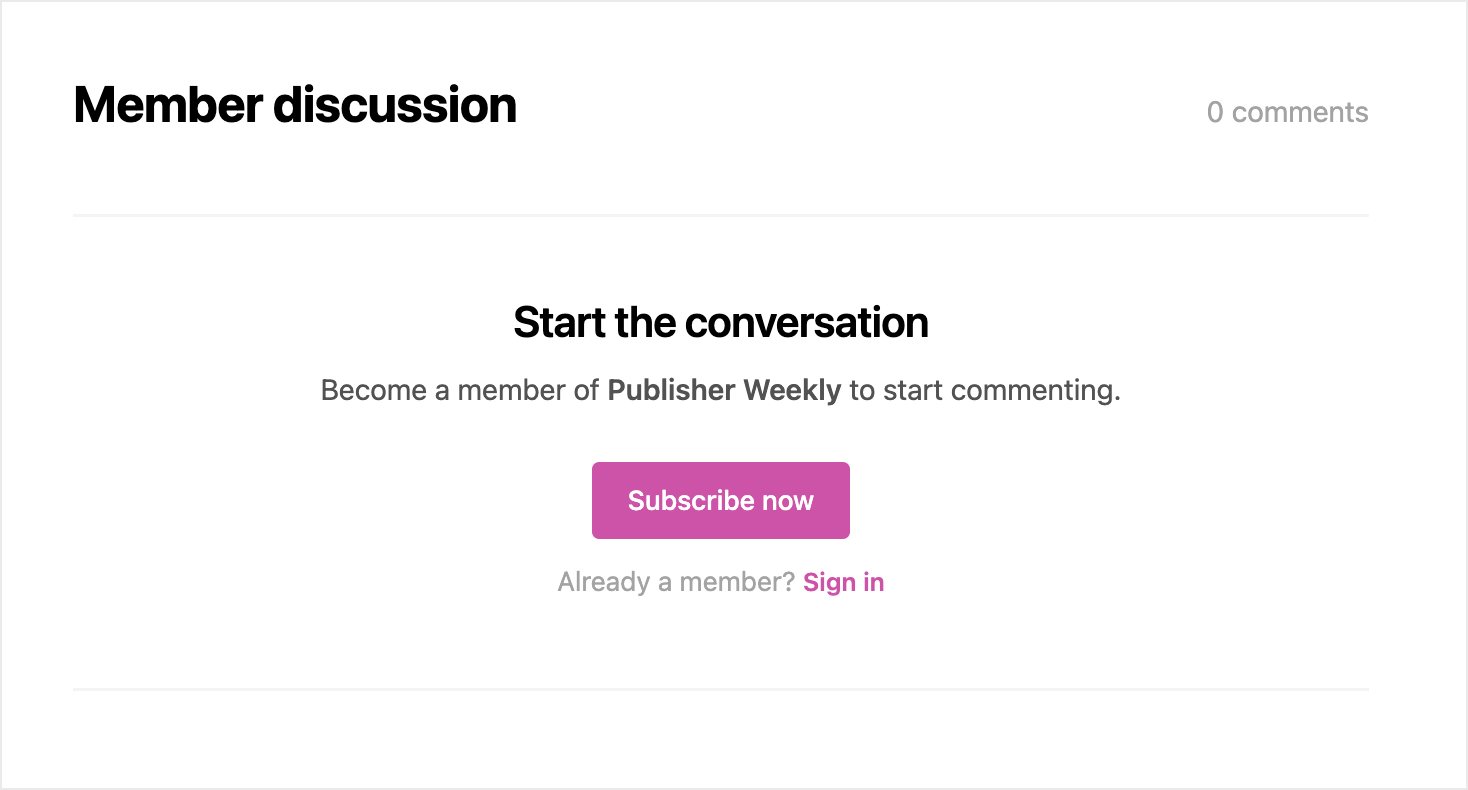
Any Ghost publication with comments enabled displays a commenting area at the bottom of each post, where members are prompted to start or join the conversation by subscribing or signing in.

Members who are creating their first comment will be asked to fill out their name and expertise, to add more context and depth to each contribution.

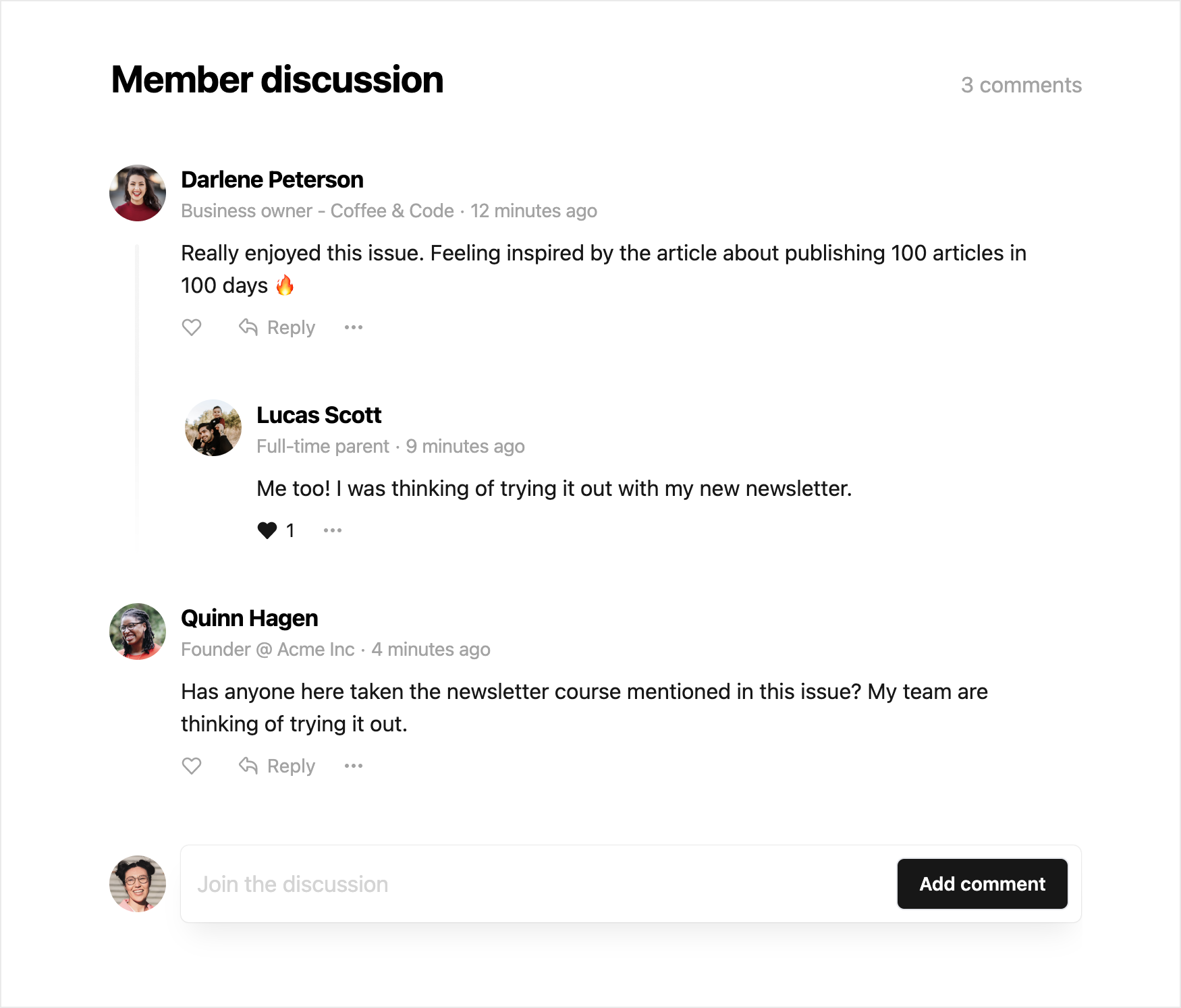
Members can reply to comments, like comments, and edit or delete their own comments. To help increase engagement, there are also built-in email notifications every time someone replies to a members comment, which can be toggled on or off from the member profile page in Portal 🔥
Authors also receive email notifications when conversations are happening on posts they have published.

Community moderation
We built Ghost Comments with features to help you keep your community healthy.
- On-page moderations tools — Staff users with the owner or administrator role can moderate comments right from the comment thread.
- Comment reporting — Site owners are emailed when any comment is reported by another member.
- Member-only comments — Comments can only be created by logged-in members, which helps protect you from spam and negativity.
Before introducing comments on your publication, it's a good idea to put together some community guidelines for your members. We've put together a short guide and template that you can steal and modify:
Get started with comments
Ghost(Pro) users can log in and start enjoying all of this right away! If you're a developer, self-hosting Ghost, you'll need to upgrade to the latest version to get access to everything that's new.Comments are already integrated into all official themes. All you need to do is turn commenting on from the Settings → Membership page in Ghost Admin.
If you're using a premium or custom theme, comments can be added to the post.hbs template using the new Handlebars helper — read more in the theme docs.
Behind the scenes: Building comments
For those of you that have been using Ghost for a while, and can remember all the way back to 2012, the very first blog post about Ghost touted "no comments!" as a key product decision. Even in the years since then, we've been pretty consistent about saying "no" when people requested it.
So, what changed? Two big things.
First — As Ghost has evolved over the last few years to handle memberships, premium subscriptions and email newsletters, community has become a much more important aspects of what creators and publishers are looking for in a platform.
Today, there are a huge number of Ghost sites popping up around all sorts of different niches, but one thing they all have in common is communities of highly engaged audiences with similar interests. This is a very different perspective to the traditional "random stranger on the internet comments on blog post" model of the past.
Second — The biggest problem with building comments, historically, has been automated spam. It was the #1 reason that comments was excluded from the original idea of Ghost, because forms on the internet fundamentally get abused by spammers and it takes a Goliath amount of time and energy to (largely unsuccessfully) prevent it. There are entire companies devoted to trying to prevent comment spam.
Fortunately, we're now able to get around this problem entirely thanks to member authentication that already exists in Ghost. The feature is not exposed publicly to strangers (and bots) on the internet, it can only be used by registered, verified members of a Ghost site.
Based on these two things we changed our mind about the idea of building comments, and decided to take a swing at building something beautiful and minimal for all Ghost publishers.
The first versions of both Search and Comments were built in the space of 5 days by two product teams when we all got together for a team retreat last month (our first since 2019). But... that's not quite the whole story.
It actually took us many (many) cycles of building APIs, UI components, membership authentication, and email subscriptions to get all the pieces in place that allowed us to take only 5 days at the end to put together these two features.
10 years to overnight success and all that.
As with Search, we're very aware of the fact that a simple/minimal approach we've taken with Comments won't be enough for every type of publisher — so we've built it with extensibility in mind.
The new helper provides an ideal hook for external integrations to embed their own code, and we're working towards making it possible to completely replace Ghost comments with powerful 3rd party systems like Cove or Discourse.
For now, though, we're looking forward to seeing how you use comments within all your respective communities! More updates on the way. 💬