Hey all,
I followed steps I found here: Adding a Dropdown Menu in the Solo Theme about adding a dropdown menu in the top navigation menu. Coming across the following issues with it:
-
On the homepage of the desktop site, dropdown menu is blank, but on subpages, menu shows up fine. See screenshots below:
-
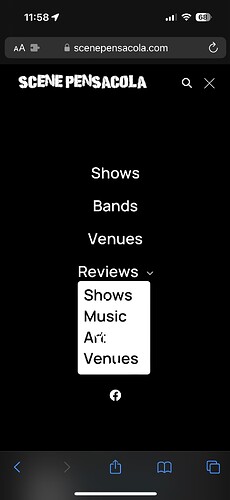
On mobile version of site, same issue on homepage with dropdown showing blank. Also not sure why background of entire nav menu is not black on homepage, but black (as it should be) on subpages. On subsequent pages the dropdown shows somewhat correctly, but the links don’t work, and if you try to scroll or anything the dropdown disappears and the subitems show as parent menu links.
Here is the code I have in my header:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-Y42MHD58W0"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-Y42MHD58W0');
</script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/brands.min.css" integrity="sha512-+oRH6u1nDGSm3hH8poU85YFIVTdSnS2f+texdPGrURaJh8hzmhMiZrQth6l56P4ZQmxeZzd2DqVEMqQoJ8J89A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<style>
.gh-head-menu .nav-facebook a,
.gh-head-menu .nav-twitter a {
font-size: 0 !important;
}
.gh-head-menu .nav-facebook a::before,
.gh-head-menu .nav-twitter a::before {
font-family: "Font Awesome 6 Brands";
display: inline-block;
font-size: 20px;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
.gh-head-menu .nav-facebook a::before {content: "\f09a"}
.gh-head-menu .nav-twitter a::before {content: "\f099"}
</style>
<style>
.gh-head-menu .nav-facebook a::before {
content: "\f09a";
}
.gh-head-menu .nav-github a::before {
content: "\f09b";
}
.gh-head-menu .nav-instagram a::before {
content: "\f16d";
}
.gh-head-menu .nav-mastodon a::before {
content: "\f4f6";
}
.gh-head-menu .nav-tiktok a::before {
content: "\e07b";
}
.gh-head-menu .nav-twitter a::before {
content: "\f099";
}
</style>
<style>
/* For Dropdown Menus */
li.menu-item-has-children {
position: relative;
padding-right: 25px!important;
display: inline;
}
li.menu-item-has-children:hover ul.ghost-submenu {
visibility: visible!important;
opacity: 1!important;
top: 50px!important;
}
.menu-item-has-children svg {
position: absolute;
right: 0px;
top: 60%;
transform: translate(-0%, -50%) scale(1.1);
}
ul.ghost-submenu li {
list-style: none;
white-space: nowrap;
}
ul.ghost-submenu {
border-radius: 5px;
position: absolute;
visibility: hidden;
z-index: 1;
opacity: 0;
top: 30px;
transition: 0.3s;
box-shadow: 0 1px 5px 0 rgb(0 0 0 / 14%);
max-width: unset !important;
/* Edit below to adjust Dropdown Menu positioning and color */
left: 0;
margin-top: -15px;
padding: 5px 20px 10px 10px;
background: #fff;
color: #000;
}
</style>
And here is my footer code:
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
// For Dropdown Menu
(function($) {
"use strict";
function ghost_dropdown(options) {
let defultOptions = {
targetElement: "ul li",
hasChildrenClasses: "menu-item-has-children",
hasChildrenIcon: "<svg xmlns='http://www.w3.org/2000/svg' width='11' height='7' fill='currentColor' class='bi bi-caret-down' viewBox='0 0 11 7'><path d='M5.4999 6.20003L0.649902 1.35003L1.3499 0.650024L5.4999 4.80002L9.6499 0.650024L10.3499 1.35003L5.4999 6.20003Z'/></svg>",
hasChildDetectText: "[has_child]",
submenuUlClasses: "ghost-submenu",
subitemDetectText: "[subitem]",
subitemLiClasses: "subitem"
}
options = {
...defultOptions,
...options
}
console.log(options);
// Target Element
let targetElement = options.targetElement;
//Default value
let hasChildrenClasses = options.hasChildrenClasses;
let hasChildrenIcon = options.hasChildrenIcon;
let hasChildDetectText = options.hasChildDetectText;
let submenuUlClasses = options.submenuUlClasses;
let subitemDetectText = options.subitemDetectText;
let subitemLiClasses = options.subitemLiClasses;
// Declare neccesary variable
let parentEl = $(targetElement);
let childEL = $(targetElement);
let parentLen = 0;
let domArrayElement = [];
let indexPush = [];
let elIndex = 0;
let parentIndex = [];
$(`${targetElement}`).parent().addClass('ghost-dropdown-menu');
// Find Dropdown parent element
parentEl.each(function(index, element) {
if ($(this).text().indexOf(hasChildDetectText) >= 0) {
parentIndex.push(index); // Make dropdown parent array index
parentLen++;
$(this).push(element);
$(this).addClass(hasChildrenClasses); // Add class in dropdown element
$(this).append(`<ul class='${submenuUlClasses}'></ul>`); // Append submenu element
$(targetElement).css("opacity", "1");
}
});
$(`.${hasChildrenClasses}`).append(hasChildrenIcon);
// Using loop to reach dropdown parent element
for (let i = 0; i < parentLen; i++) {
elIndex = 0 // Initial element value
// Find subitem element
childEL.each(function(index, element) {
let subitem = $(this).text().includes(subitemDetectText); // Find subitem element
if (subitem) {
if (elIndex >= parentIndex[i + 1]) { // Each loop will be break
return false; //Stoped each loop
}
if (elIndex <= parentIndex[i + 1] || elIndex >= parentIndex[parentIndex.length - 1]) {
if (!indexPush.includes(index)) { //Check if not index already insert
$(this).addClass(subitemLiClasses); // Add class in subitem element
let st = $(this).children().text(); // Find subitem inner text
$(this).children().text(st.replaceAll(subitemDetectText, "")); // Replace subitem inner text
domArrayElement.push(element); // Incert subitem element in dom array
indexPush.push(index); // incert subitem index in indexPush array
}
}
}
elIndex++; // increase element index value
});
$(`.${hasChildrenClasses} ul.${submenuUlClasses}:eq(${i})`).append(domArrayElement); // Append related subitem dom element into submenu
// console.log(domArrayElement);
domArrayElement = []; // Make dom array element empty.
}
const hasChildEl = $(`.${hasChildrenClasses}`);
hasChildEl.each(function() {
if ($(this).find("> a:first").text().includes(hasChildDetectText)) {
console.log($(this).find("> a").text());
let hasChildText = $(this).find("> a:first").text(); // Find has child inner text
$(this).find("> a:first").text(hasChildText.replaceAll(hasChildDetectText, ""));
}
});
}
$(document).ready(function() {
ghost_dropdown();
});
}(jQuery));
</script>