Ghost now has a built-in, native image editor, so you can make quick adjustments to uploaded media without interrupting your flow.
Sometimes you might upload a photo to a post and find that it's almost perfect... if only you could just tweak it a little bit with a simple crop and a filter. In the past that would have involved downloading the image, opening another app to adjust things, exporting it, then uploading it to Ghost again.
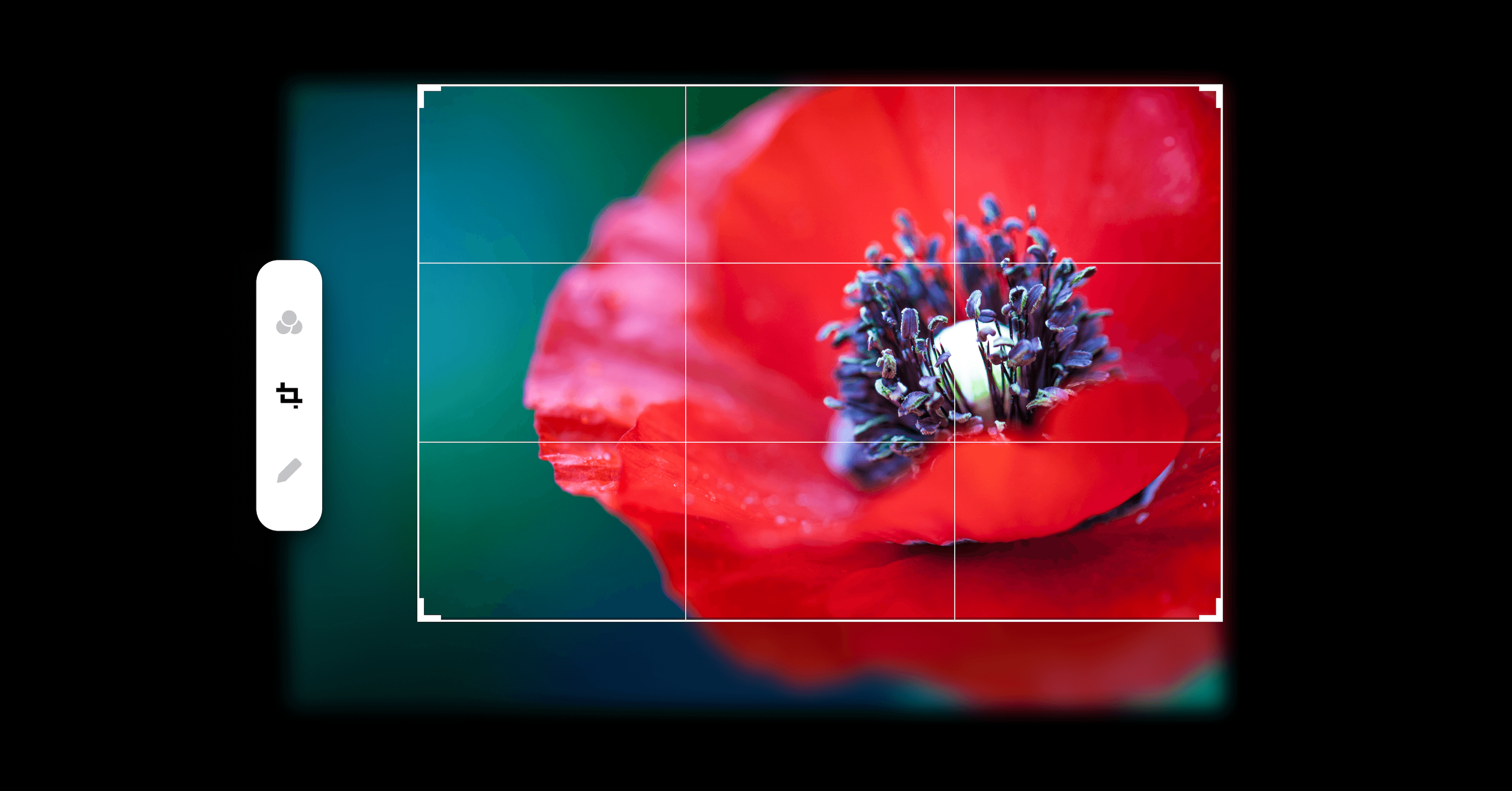
Now, all it takes is a few clicks to adjust the image right inside the editor:
</figure><p>Once complete, the edited image is automatically saved and you can pick right back up where you left off. No extra apps required.</p><p>Simple edits are fun, but more powerful annotations and adjustments are also possible. For example, if you publish content with screenshots, you might want to highlight certain areas and make sure that a white background on your image doesn't blend into the white background of your site. </p><p>By adding a zoom, arrow and border, it's possible to quickly draw attention to the area of the image you want people to focus on:</p><figure class="kg-card kg-video-card kg-width-wide" data-kg-thumbnail="https://ghost.org/changelog/content/media/2023/10/Screenshot-2023-10-02-at-15.15.33-converted_thumb.jpg" data-kg-custom-thumbnail="">
<div class="kg-video-container">
<video src="https://ghost.org/changelog/content/media/2023/10/Screenshot-2023-10-02-at-15.15.33-converted.mp4" poster="https://img.spacergif.org/v1/1266x790/0a/spacer.png" width="1266" height="790" playsinline="" preload="metadata" style="background: transparent url('https://ghost.org/changelog/content/media/2023/10/Screenshot-2023-10-02-at-15.15.33-converted_thumb.jpg') 50% 50% / cover no-repeat;"></video>
<div class="kg-video-overlay">
<button class="kg-video-large-play-icon">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M23.14 10.608 2.253.164A1.559 1.559 0 0 0 0 1.557v20.887a1.558 1.558 0 0 0 2.253 1.392L23.14 13.393a1.557 1.557 0 0 0 0-2.785Z"></path>
</svg>
</button>
</div>
<div class="kg-video-player-container">
<div class="kg-video-player">
<button class="kg-video-play-icon">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M23.14 10.608 2.253.164A1.559 1.559 0 0 0 0 1.557v20.887a1.558 1.558 0 0 0 2.253 1.392L23.14 13.393a1.557 1.557 0 0 0 0-2.785Z"></path>
</svg>
</button>
<button class="kg-video-pause-icon kg-video-hide">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<rect x="3" y="1" width="7" height="22" rx="1.5" ry="1.5"></rect>
<rect x="14" y="1" width="7" height="22" rx="1.5" ry="1.5"></rect>
</svg>
</button>
<span class="kg-video-current-time">0:00</span>
<div class="kg-video-time">
/<span class="kg-video-duration">0:43</span>
</div>
<input type="range" class="kg-video-seek-slider" max="100" value="0">
<button class="kg-video-playback-rate">1×</button>
<button class="kg-video-unmute-icon">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M15.189 2.021a9.728 9.728 0 0 0-7.924 4.85.249.249 0 0 1-.221.133H5.25a3 3 0 0 0-3 3v2a3 3 0 0 0 3 3h1.794a.249.249 0 0 1 .221.133 9.73 9.73 0 0 0 7.924 4.85h.06a1 1 0 0 0 1-1V3.02a1 1 0 0 0-1.06-.998Z"></path>
</svg>
</button>
<button class="kg-video-mute-icon kg-video-hide">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M16.177 4.3a.248.248 0 0 0 .073-.176v-1.1a1 1 0 0 0-1.061-1 9.728 9.728 0 0 0-7.924 4.85.249.249 0 0 1-.221.133H5.25a3 3 0 0 0-3 3v2a3 3 0 0 0 3 3h.114a.251.251 0 0 0 .177-.073ZM23.707 1.706A1 1 0 0 0 22.293.292l-22 22a1 1 0 0 0 0 1.414l.009.009a1 1 0 0 0 1.405-.009l6.63-6.631A.251.251 0 0 1 8.515 17a.245.245 0 0 1 .177.075 10.081 10.081 0 0 0 6.5 2.92 1 1 0 0 0 1.061-1V9.266a.247.247 0 0 1 .073-.176Z"></path>
</svg>
</button>
<input type="range" class="kg-video-volume-slider" max="100" value="100">
</div>
</div>
</div>
</figure><p>Ghost's new image editor comes thanks to a new partnership with <a href="https://pqina.nl/pintura/">Pintura</a>, the creators of the editing interface. </p><p>For <a href="https://ghost.org/pricing/" rel="noreferrer"><strong>Ghost(Pro)</strong></a> customers, the image editor is automatically enabled and included with every plan — for free! Just sign in to your site to start using it.</p><p>For developers who self-host Ghost on their own servers, the <a href="https://ghost.org/docs/config/#pintura">Pintura integration</a> can be enabled by purchasing a <a href="https://pqina.nl/pintura/">Pintura license</a> and entering your license information inside Ghost Admin to enable the image editing functionality.</p>