Hi all! I’m a recent convert from WordPress and the one thing I’ve really been missing is the front-end admin bar. I’ve read the reasoning for not including it in the core software, but I still wanted to add it for my own site. To that end, I created a Userscript that I use in my browser to show the links I use the most.
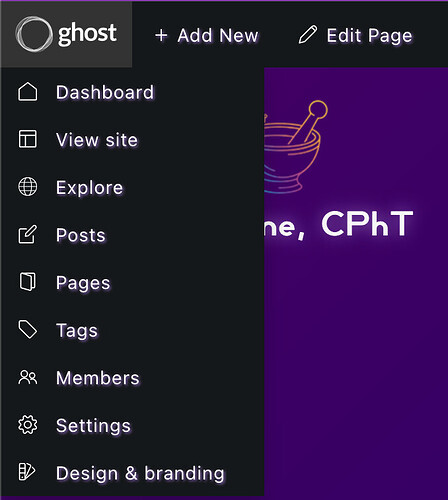
It’s worked so well for me, I thought I’d share it with everyone else here. I added all of the main menu links, along with “Settings” and “Design & branding” and shortcuts to create a new post or page. It also adds an “Edit Post/Page” link if viewing a post or page.
If you’d like to use it, you can copy/paste the gist linked below into the Userscript browser add-on of your choice.
A couple of notes:
- Make sure to edit the three header items that include a URL to change “example.com” to your site’s domain name.
- I used ChatGPT to generate the code, so it’s not the cleanest code, but it runs well for me and doesn’t slow anything down, since it runs locally.
- It should work in most browsers, but I’ve only tested it in Firefox with Tampermonkey on macOS, so be aware there may be glitches if you’re using something different.
- Just for transparency, there is a decently-sized block of base64 code in the file. This is just an encoded version of the Ghost logo, so I don’t have to reference an external image file.
- I’ve only tested it on my own site, which has the front end and admin on the same domain. I’m not sure if the script will work if your front end and admin are on different domains.
- IMPORTANT: Do not copy this script into the “Code Injection” section of your Ghost Admin, or it will be visible to everyone who views your site, not just you.
If you use it, please let me know if you run into any bugs. Thanks!